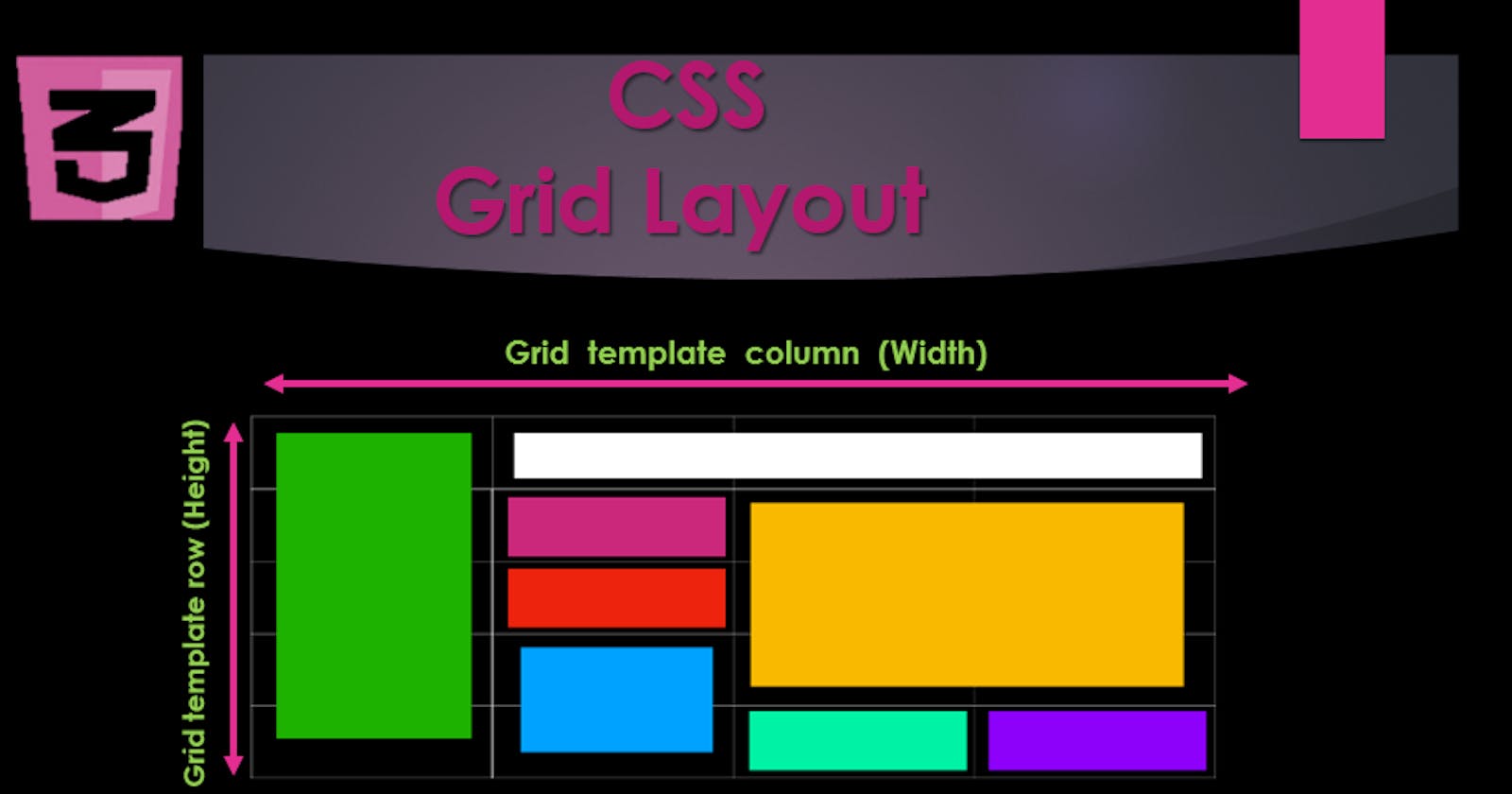
Introduction: CSS Grid Layout
CSS grid layout is an approach of placing an html code in a grid by using a css style.CSS grids are the display properties that allow us to transform any box into the grid.
The main difference between flexbox and grid is, in flexbox, we can either move the box in horizontal or vertical directions but in the grid system, we can make the two-dimensional grid systems as follows-

Css grid terminology:-
Before start, we have to need understand about grid terminology
Grid container
A Grid starts with the grid container. This, as it's name suggests, is the element that contains the elements of the grid. It will be the element that has the display: grid or display: inline-grid property on it.
Grid item
Any element that is a direct child of a grid container.
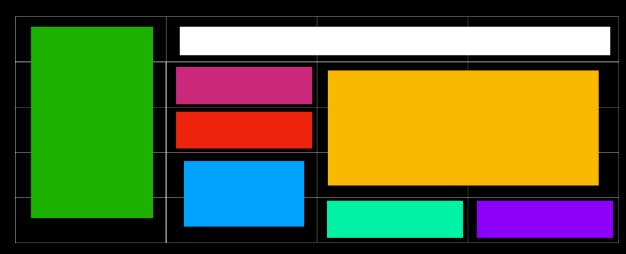
For Example:- here all boxes are grid item. and all grid item contains in the grid container.