I am excited to write a blog about the CSS box model as it is an integral part of designing websites. The term ‘Box model’ is mostly used when talking about design and layout. So, let’s get started.
What is the Css Box Model?
The CSS box model is a set of rules that help dictate how items are displayed within your website or web project. It defines the parameters of elements, their boundaries, and spacing both in and outside the target element.
The CSS Box Model is a term used for the container that wraps the following element properties within it.
Content
Padding
Border
Margin
Height and Width

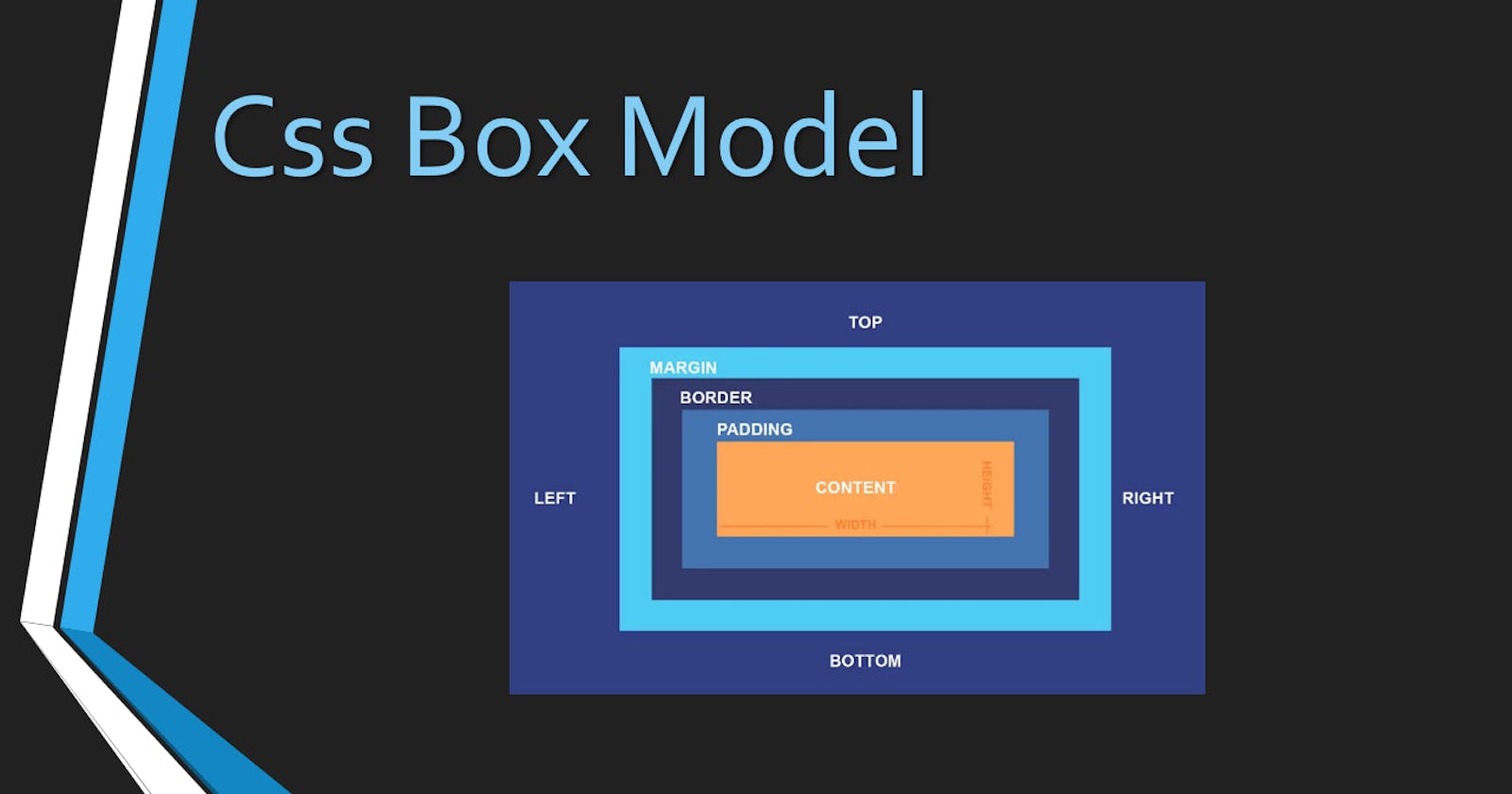
Here’s an example that illustrates each layer of the CSS box model. We'll discuss these layers in more depth below.
Content:-
Content can be defined as the innermost part of this box model content can contain anything including other HTML elements or any text
This property is used to display the text, images, and other elements that appear on the web page and that can be sized using the width and height property.
css
content
Padding:-
Padding is the space between the border and content of an element. Padding is important in web design because it helps make content more visible and readable.
An element's padding can be defined with the following properties: padding-top, padding-bottom, padding-left, padding-right, or the shorthand property padding.
If you'd like to set different amounts of padding, then you can use the long-form method.
selector{ padding-top:10px; padding-bottom:9px; padding-left:8px; padding-right:7px; } by shorthand property:-(padding-top,padding-right,padding-bottom,padding-left) selector{ padding:10px 7px 9px 8px; }If you'd like to add the same padding on all four sides of the content area, then you can set the shorthand padding property with one value.
selector{ padding:10px; }Border:-
The border property lets us add and style a line around the content padding area. This line's thickness, color, and style can be defined by the border-width, border-color, and border-style properties, or you can use the shorthand border property to define all three. Border-style values include solid, dotted, dashed, double, groove, ridge, and none.
selector{ border-width:2px; border-style:solid; border-color :#ffffff ; } by short-hand property:-( border-width border-style border-color ) selector{ border: 2px solid #ffffff; }
Margin
The margin is the empty space separating the element from its neighbors and the outermost layer of the CSS box model. Its dimensions are the margin-box width and the margin-box height.
Its size can be defined by the following properties: the margin-left, margin-right, margin-top, and margin-bottom properties, or the shorthand margin property.
If you'd like to set different amounts of padding, then you can use the long-form method.
selector {
margin-top: 10px;
margin-bottom: 9px;
margin-left: 8px;
margin-right: 7px;
}
by shorthand property:-(margin-top margin-right margin-bottom margin-left)
selector {
margin: 10px 7px 9px 8px;
}
If you'd like to add the same padding on all four sides of the content area, then you can set the shorthand padding property with one value.
First way:-
selector{
margin-left:10px;
margin-right:10px;
margin-top:10px;
margin-bottom:10px;
}
Second way:-
selector{
margin:10px;
}
The Height and Width
The properties for height and width on the box model are set through the calculations of the applied contents. However, these can also be specified directly as needed to fit the page design.
One common issue that beginners may encounter is forgetting to note the height and width also takes into account the added padding or border values. Quite simply, when you add padding or border changes, this will directly affect the visual width/height display for an element on the page.
Generally, the understood calculations are as follows:-
Box Width:-
padding + width + border = final width for the box model.
Box Height:-
padding + height + border = final height for the box model
Note
I hope this article was helpful to you. If it was, please leave a comment and clap it up........
Kindly give me feedback on how much you like or disliked the blog and what should I improve in the comments also don't forget to give a reaction.